Área de una lente convexa cuadrilateral. Ejemplo de cómo crear una calculadora
Esta calculadora en línea calcula el área de una lente convexa quadrilateral dados sus valores diagonales y el valor del ángulo entre ellos. El artículo describe el proceso de cómo crear una calculadora.
Este contenido está bajo licencia de Creative Commons Attribution/Share-Alike License 3.0 (Unported). Esto significa que puedes redistribuirlo o modificar su contenido en forma libre bajo las mismas condiciones de licencia y debes mantener la atribución del mismo al autor original de este trabajo colocando un hipervínculo en tu sitio web a este trabajo https://es.planetcalc.com/711/. Así mismo, por favor no modifiques o alteres ninguna de las referencias al trabajo original (si hubiera alguna) que se encuentre en este contenido.
Los visitantes siempre me preguntan sobre una calculadora que calcule e área de una lente convexa quadrilateral a partir de sus lados. Es matemáticamente imposible. Pero, puedes encontrar el área dados los valores diagonales y el ángulo entre ellos.
Fórmula:
La calculadora se encuentra debajo. Luego de la calculadora he descrito el proceso de cómo crear una calculadora utilizando el motor del sitio.
Este sitio es un motor para crear calculadoras en línea. Lo único que necesitas es estar registrado y entender sintaxis básica de Javascript.
Para crear una calculadora, primero debes iniciar sesión. Luego en "sección personal" debes elegir "Crear" -> "Calculadora".
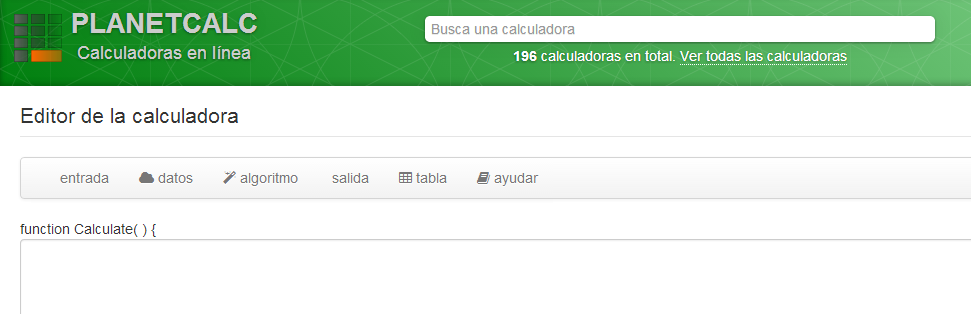
Te llevará a este formulario

Una calculadora es un objeto que recibe entradas del usuario y muestra valores de salida. Entonces, para nuestra calculadora necesitaremos tres parámetros de entrada: dos diagonales y el ángulo. Debemos describir los parametros para el motor.
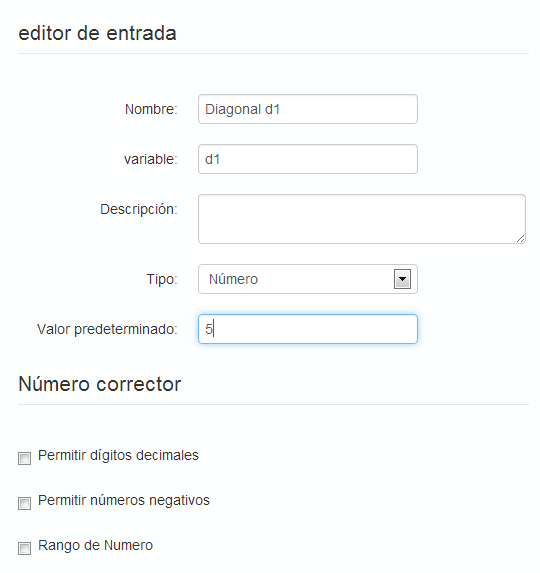
Selecciona "Entrada" -> "Agregar nuevo parámetro de entrada" en el menú. Te llevará al editor de parámetros, que deberás llenar como en la imagen.

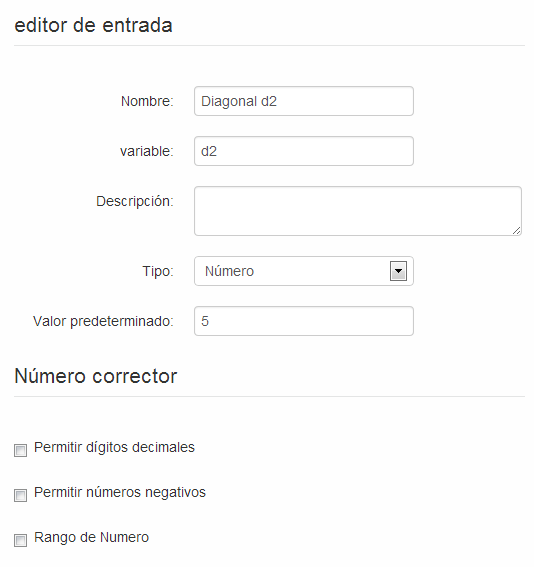
Repetir para el segundo parámetro.

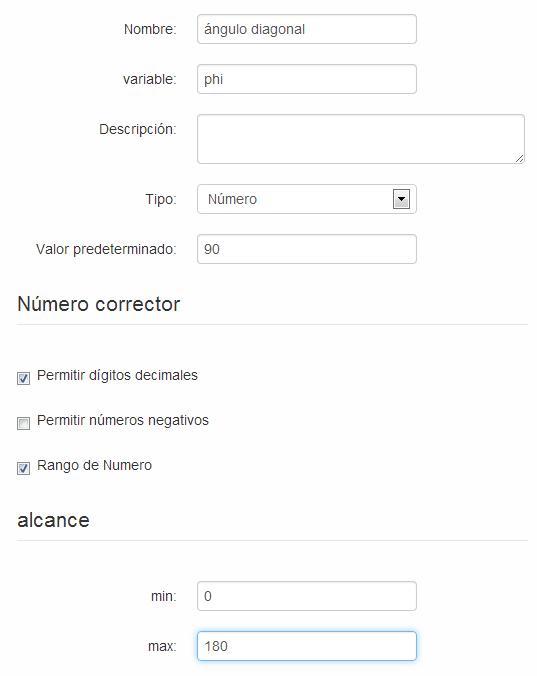
Para el tercer parámetro utiliza la función de rango y limita los valores permitidos a un rango de 0 a 180 grados.

Cada vez que cambies los parámetros la firma de la función "Calcular" cambia para reflejar tales cambios.
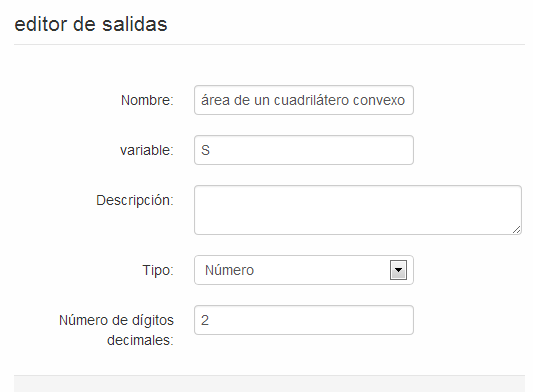
Ahora debes describir los parámetros de salida. Selecciona "Salida" -> "Nuevo parámetro de salida" y rellena el formulario como dice a continuación.

Ahora has descrito todos los parámetros, lo único que debemos para realizar la conversión de entradas a salidas dentro de la calculadora es un poco de Javascript.
Los parámetros de entrada pueden ser utilizados directamente, pero los parámetros de salida son un objeto, y la única forma de asignarles un valor es utilizar un método especial llamado "SetValue".
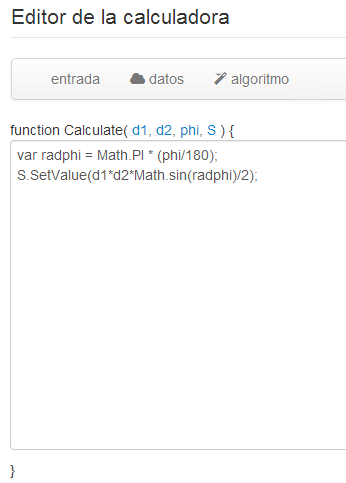
Código que calcula el área:

Primera línea: Nota la conversión de grados a radianes y utilización del objeto Math nativo de Javascript.
Segunda línea: Nota la utilización de "SetValue" para asignar los resultados del cálculo.
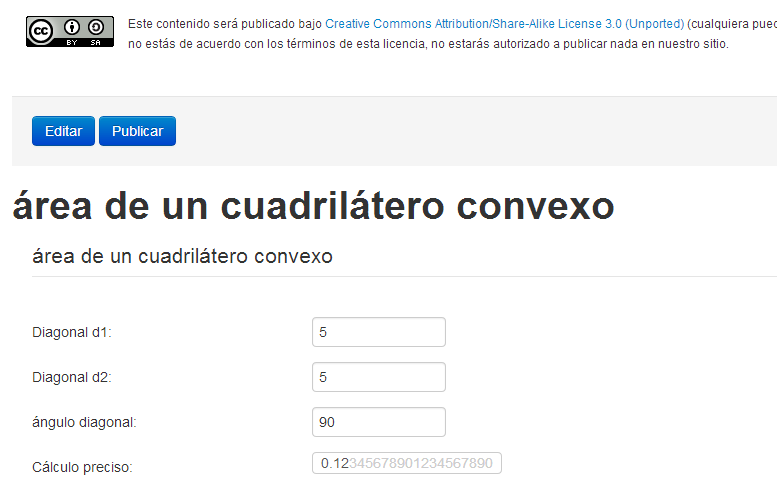
Ahora puedes darle a "Vista previa". Este botón te permite hacer una vista previa y probar la calculadora, también guarda el código de la calculadora en el sitio.

Ahora puedes publicar la calculadora utilizando "Publicar". Luego de publicarla tu calculadora será asignada una URL constante en el sitio y estará disponible para todos.
El paso final es crear un artículo que describa la calculadora. Un artículo permite educar a los visitantes sobre la calculadora, su propósito y los detalles de los cálculos. Para crear un artículo debes navegar a "Crear" -> "Artículo" en "Sección personal". Luego escribes el texto e insertas la calculadora en el artículo utilizando el botón "Calculadora" en la barra de herramientas.
Comentarios